A WordPress adminisztrációs felülete a web áruház létrehozásakor is megadott aruhazam-cime.pagemaker.hu/wp-admin/ címen érhető el a kapott felhasználónévvel és jelszóval. A belépés után a főmenübe jutunk, ahol a funkciók a bal oldalon lévő menükből érhetőek el. A honlap alapvetően oldalakból és bejegyzésekből áll. A WordPress alapú oldalak megjelenését és működésést elsődlegesen a téma sablonok határozzák meg, de a bővítmények segítségével további lehetőségekkel bővíthető a rendszer, ilyen bővítmény a WooCommerce webáruház modul is.
A honlapok megjelenése blokkokra osztható szét, melyben meghatározó, állandó elem a felső fejléc és az alsó lábléc, melyek külön is szerkeszthetőek.

Ha egy szerkesztő menübe léptél be, akkor a bal felső WordPress (dupla W) ikonra kattintva vissza lehet jutni a kezdőképernyőre. Az alap megjelenéshez érdemes kattintani a bal oldalon található Megjelenés, majd azon belül a Testreszabás menüre, ahol a megjelenés nagyon sok paramétere állítható. Az általunk biztosított Pagemaker sablonok beállításai a Pagemaker Beállítások pont alatt láthatóak.
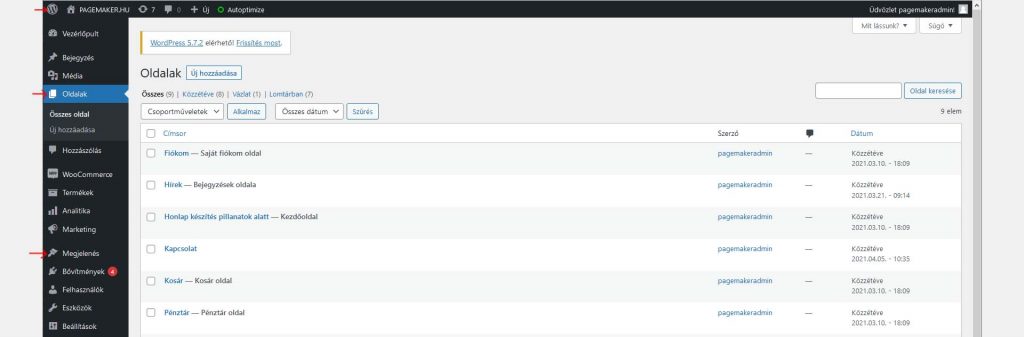
A honlap „állandóan” elérhető részei az Oldalak alatt találhatóak, ilyenek a Kezdőoldal, a Kapcsolat, vagy az üzlet oldalai. A bejegyzések alatt a folyamatosan feltöltött egyéb (blog, hírek, stb.) tartalmak érhetőek el.

Az Oldalak listában megjelenő oldalak listájában bármely címre kattintva lehet az adott oldalt módosítani, illetve természetesen új oldalakat is létre lehet hozni. Az oldal szerkesztőben mi a WordPress 5-ös sorozatától elérhető Blokk szerkesztőt használjuk, mely minden teszten a legjobb sebesség és egyéb eredményeket produkálja a különböző teszteken így nem javasoljuk az ettől való eltérést.
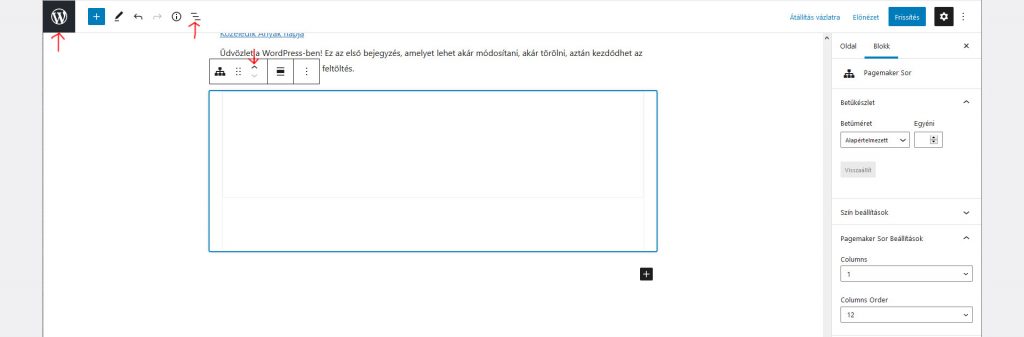
A Blokk szerkesztőben a Cím felett felül látható a kis navigációs menü, ahol a 3 vonal mutatja a lap „blokk szerkezetét”, ha esetleg épp nem emlékeznénk már, hogy hol is tartottunk, s ha a ceruzára kattintva a Kiválasztás módot választjuk, akkor a szerkesztőben kattintva láthatóvá válik az adott blokk. Ha egy blokkot így sikerült kijelölni, akkor lehet akár törölni is az adott blokkot, ha arra már nincs szükség. Ilyenkor az adott blokk felett is, illetve a jobb oldalon is megjelenne az adott blokkhoz tartozó további lehetőségek, igazítás, színezhetőség, vagy egyéb szerkesztési lehetőségek.

A tartalmakat mindenképpen blokkokba rendezve lehet feltölteni, de a hagyományos szerkesztésekhez hasonló és a feltöltéseket nagyon könnyűvé tévő módot biztosítunk a Pagemaker blokkokkal. Ha a szerkesztőn állsz, akkor vagy az egér kinti területen való kattintásával, vagy a fent látható kékes alapú plusz jelre kattintva lehetséges egy új blokk hozzáadása, ahol elérhető a Pagemaker Sor. Ez az elem egy üres sort az ad tartalomhoz. A hozzáadott sor külső részén kattintva megjelennek a változtatható paraméterek a jobb oldalon, a legfontosabb, hogy az adott sor mennyi oszlopot tartalmazzon, milyen eloszlással. Változtatható, hogy az adott sor teljes képernyő szélességű legyen, milyen háttér színe legyen és milyen szöveg igazítással. Ilyenkor a soron belül azonnal létrejövő PageMaker Oszlop blokkok további szerkesztési funkciókat (igazítás, térköz,színek, betű méretek,mobil megjelenítés) biztosítanak, hogy minél szabadabb lehetőséget nyújthassunk a tartalmak létrehozásához. Ha az adott sor nem jó helyen van a többi blokk között, akkor a blokk feletti kis fel (le) nyilakkal rendezhetjük a sorrendet az oldalon belül.
Ha sikerült a sorok és oszlopok létrehozása, akkor ezeken belül az egyes blokk helyekre kattintva hozzá lehet adni a szerkeszthető tartalmi elemeket a fekete plusz jelre kattintva, a leggyakrabban alighanem ez Bekezdés, Kép, Felsorolás lesz. Leírva bár hosszúnak tűnhet a folyamat, de valójában néhány kattintásról beszélünk, mely egy hagyományos szövegszerkesztőnél nem bonyolultabb, az egyetlen különbség, hogy itt egy web oldal készítésének megfelelően, hasonlóan egy kiadványhoz az egyes szerkesztéseket el is kell helyezni a képernyőn, ugyanakkor bármit is csinálunk a frissítés után máris megtekinthető az eredmény és ha esetleg mégsem jó az eredmény, akkor a változásokat vissza lehet vonni, vagy lehet törölni és szabadon újra lehet próbálgatni.

