Ha nem csak egy honlap készül, hanem egy Webáruház indítása is cél, akkor mindenképpen szükséges végignézni az adminisztrációs felületen a WooCommerce alatt a Beállításokat. Célszerű ezeket még a termékek feltöltése előtt megtenni, mert itt lehet rögzíteni, hogy például az árakat netto, vagy bruttó módon fogjuk rögzíteni, vagy hogy milyen ÁFA kulcsokat fogunk alkalmazni.
A Beállítások oldalon az egyes fülek csoportosítva tartalmazzák a beállításokat, illetve az egyes csoportokon belül is további „almenük” érhetőek el a fülek alatt megjelenő kék linkekkel. A legtöbb beállítás önmagért beszél, de a legfontosabb beállításokat illusztrálva is részletezzük ugyanezen csoportosítás szerint.
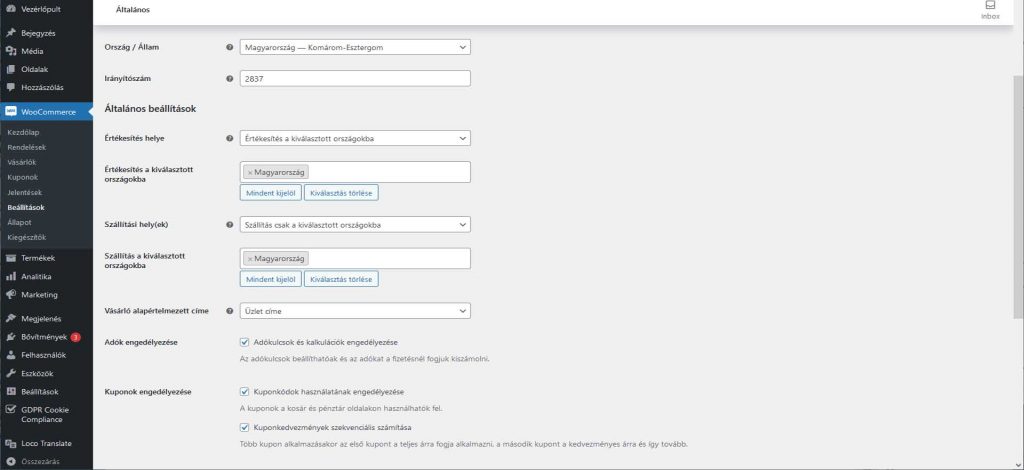
Általános
Itt meg kell adni az eladó hivatalos elérhetőségi (Cím, székhely, stb.), illetve az értékesítés területét (pl.: Magyarország), van-e kiszállítás, engedélyezzük -e az adók számítását (feltüntetését), a kupon kedvezmény rendszer működését.

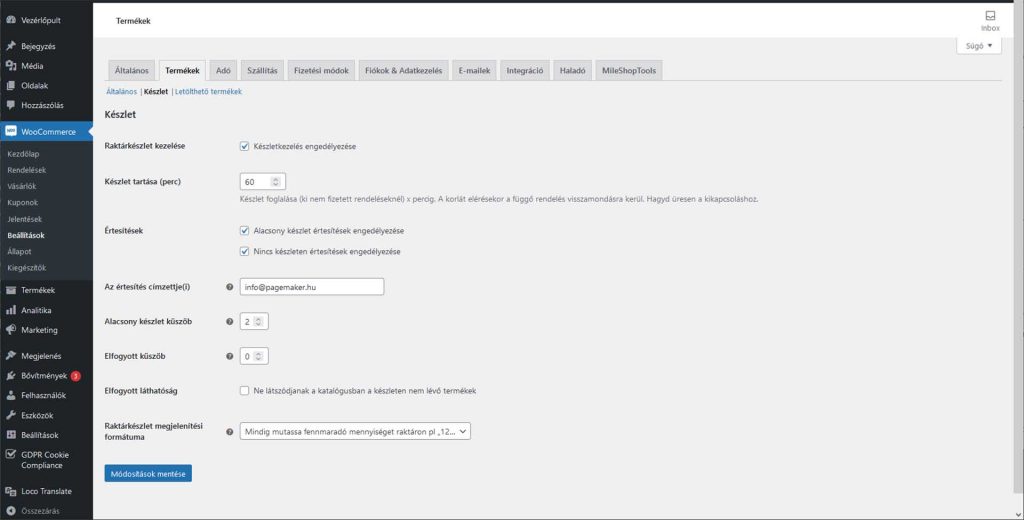
Termékek
A termékek fül alatti pontokban az Általános alatt kapcsolható be a termékek véleményezése, illetve néhány beállítás a termékeknél alkalmazott mértékegységekről. A Készlet pont alatt megadhatjuk, hogy a rendszer végezzen -e készlet kezelést. (Ha aktív, akkor később az termékeknél külön is megadható, hogy legyen -e.) Ha van készlet kezelés, akkor fontos, hogy erre figyeljünk is, mivel kifogyott terméket nem lehet majd megvásárolni. A Letölthető Termékek alatti beállítások akkor fontosak, ha értékesítünk ilyen jellegű termékeket (digitális termékek, fotó, zene, videó, digitális oktatóanyag).

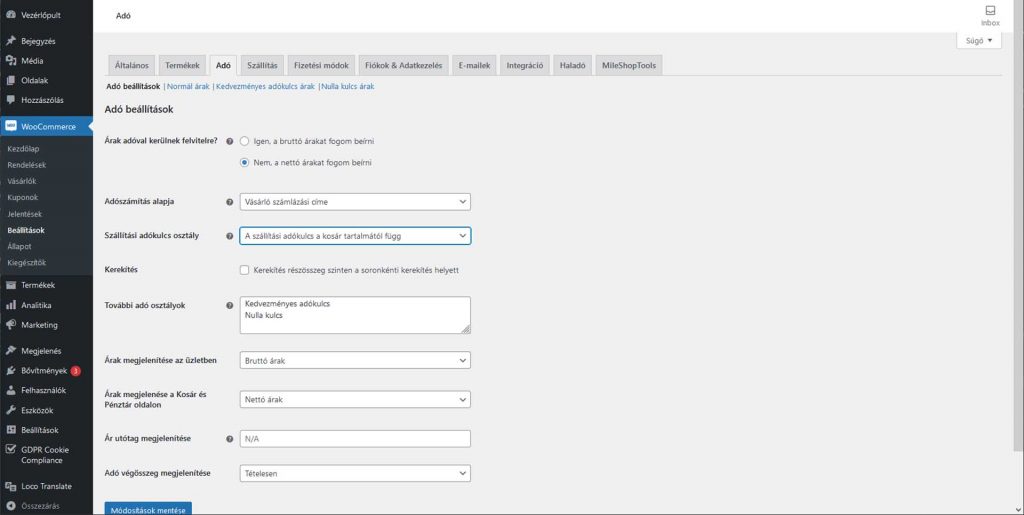
Adó
Az Adó fül alatt megadhatjuk, hogy az árusítás során milyen országokba és milyen adókulcsokkal történjen az értékesítés és az adó számítása, illetve módon kerülnek az árak rögzítésre illetve lesznek kijelezve. A További Adó osztályok mezőben lehetőség van további adó osztályok rögzítésére, ami szükséges lehet, hogy kedvezményes ÁFA osztálok, vagy egyéb 0 kulccsal adózó értékesítés (TAM, AAM, stb.) fog történni. Ilyen esetben mentés után új kék alpontok jelennek meg az adó fülön belül.

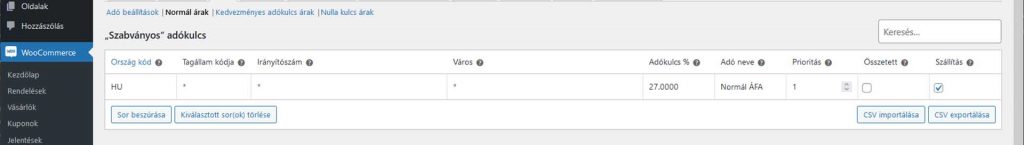
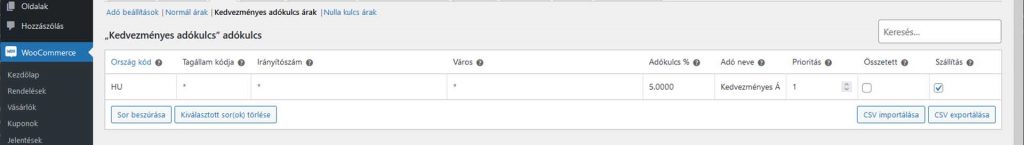
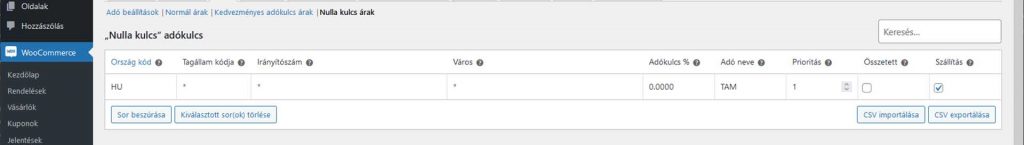
Az egyes adó osztályokba belépve lehet rögzíteni, hogy milyen konkrét ÁFA kulcsok lehetnek, illetve azok értéke miként változik egy-egy országba történő értékesítés esetén, amennyiben ezt azt az adózási (ÁFA) szabályok így írják elő. Értelemszerűen ha további adó osztályokat rögzítettünk, akkor ezeknél is fel kell venni a szükséges szabályokat.



Szállítás
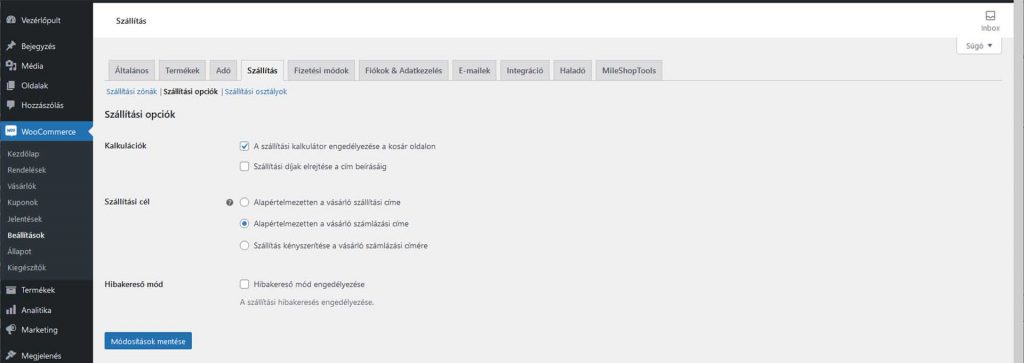
A szállítási zónák segítségével összetett szabályokat hozhatunk létre a szállítási módok kalkulációjához, amennyiben ezt engedélyeztük. Itt érdemes az almenük között egy kicsit eltérő sorrendben haladni. Elsőként a Szállítási Opciókban megadhatjuk, hogy engedélyezzük -e a kalkulátort, illetve mi legyen az alap érték a szállítási címnek.

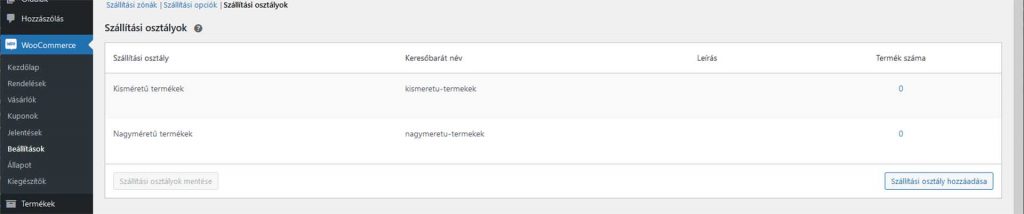
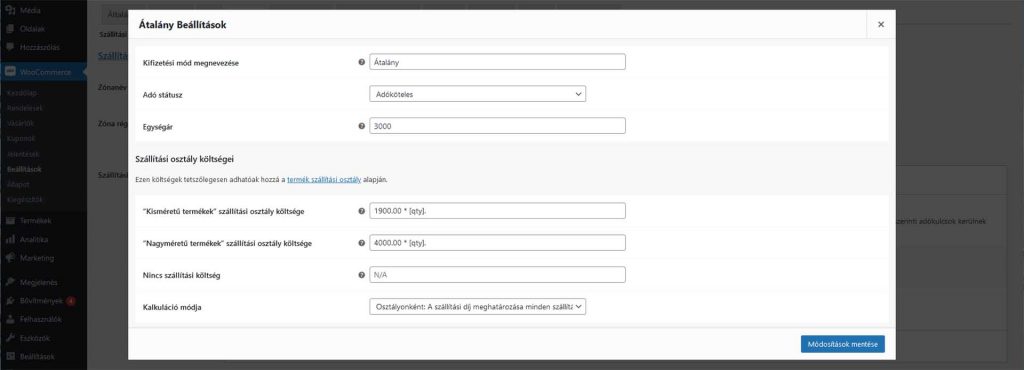
A Szállítási osztályok pont alatt akkor célszerű további opciókat felvenni, hogy olyan termékeket értékesítünk, melyek kiszállítása eltérő árakon valósul meg (nem átalány). Amint a példában is látható, ha egy webáruház kis és nagy méretű termékeket is árusít, akkor fel lehet venni ezen szállítási osztályokat, amikhez aztán külön szállítási ár szabályokat lehet felvenni.

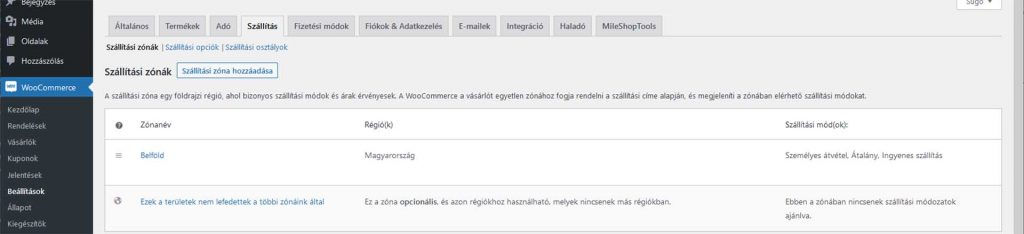
A szállítási zónákban tudjuk felvenni a különböző kiszállítási zónákhoz alkalmazandó szállítási módozatokat és árakat. A leggyakoribb esetnek megfelelően felvehetünk például egy Belföld kategóriát.

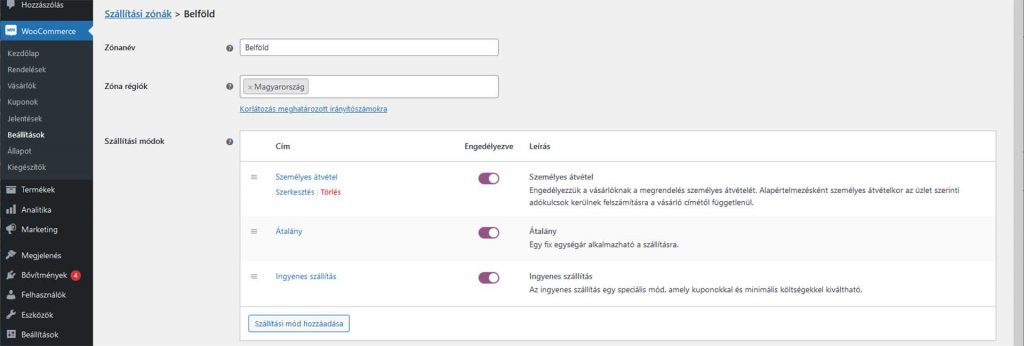
A felvett (Belföld) zónán belül tudjuk állítani, hogy az valójában milyen földrajzi területre (ami lehet egy ország, egy régió, de lehet akár csak egy bizonyos településre, irányítószámra) érvényes. Ezen belül aztán megjelölhető, hogy milyen szállítási módok lehetségesek. Az egyes szállítási módok nem biztos, hogy mindig elérhetőek lesznek, hiszen azokhoz további szabályok tartoznak, tehát attól, hogy engedélyezett az „Ingyenes szállítás” még nem lesz minden szállítás ingyenes, csak azok, melyek teljesítik a megfelelő feltételeket. Ezen feltételek megadásához kattintani kell az engedélyezett szállítási mód megnevezésére a listában, de felvehetünk további szállítási módokat is, pl.: futár)

A személyes átvétel esetén is beállítható egy kezelési díj, az ingyenes esetén pedig megadható egy minimális vásárlási összeg, amikortól ez lehetséges (vagy le is tiltható persze). Az átalánydíjas szállítás kalkulációjához már bonyolultabb számítások is megadhatóak, illetve a fentebb felvett szállítási osztályokhoz egyedi szabályok is megadhatóak, mint a példában is látható, a nem alap, hanem máshova sorolt termékek esetén a szállítási díj termékenként is szorzással is előállítható.

Fizetési módok
A fizetési módok fül alatt a listában tudjuk engedélyezni az egyes fizetési módozatokat, majd azokon belül adhatóak meg a szükséges további beállítások. Maga a lista is bővíthető, új fizetési mód modul telepítése esetén (MyPos, SimplePay, Barion, stb.) esetén azok is megjelennek a listában. Az utánvétes fizetés alapvetően a készpénzes fizetést is jelenti, átnevezhető, ha engedélyezett az üzletben átvétel a szállítási módoknál.
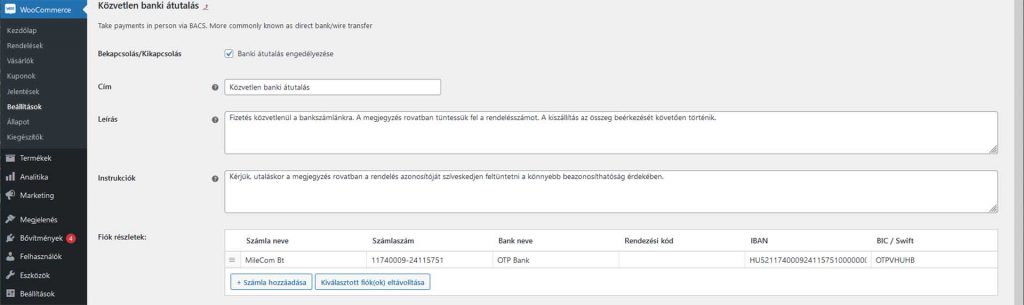
A Banki átutalás esetén fontos a fizetésre vonatkozó tájékoztató szöveg és a bankszámla adatok megadása, mert mind a vásárlás végén, mind a vásárláskor kiküldött tájékoztató email-be az itt megadottak kerülnek be amennyiben a vásárló utalásos fizetést választott.

Fiókok és Adatkezelés
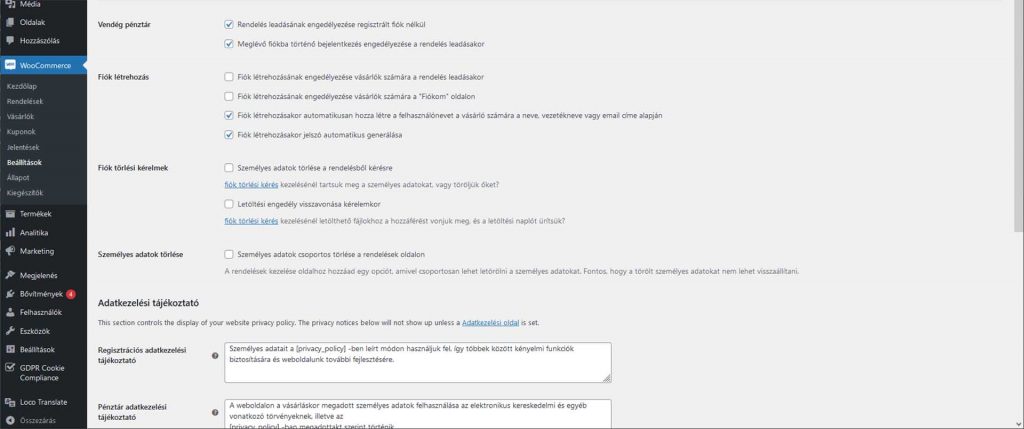
A Fiókok és Adatkezelés alatt engedélyezhetjük, hogy lehetővé tesszük -e a regisztráció nélküli vásárlást, a vásárláskor jöjjön -e létre automatikusan fiók, lehessen -e bejelentkeznie a már regisztrált felhasználóknak, illetve a személyes adatok tárolásánál milyen szabályok mentén működjön a rendszer. Fontos, hogy a már említett GDPR tájékoztató az alkalmazott szabályokat tartalmazza. Szintén lényeges szempont, hogy bármely rendelés esetén természetesen rendelkeznünk kell a rendelés adataival a rendelés alátámasztása érdekében, de egy esetleges később vita esetére is.

E-Mailek
Az itt látható listában látható, hogy a vásárlás egyes lépéseinél ki kapjon értesítést (áruház tulajdonos, vásárló), illetve lehetőség van az egyes emailek módosítására, kiegészítésére. Elsősorban természetesen célszerű a vásárló felé kimenő emaileket kiegészíteni minden szükséges információval, megjegyzéssel. A lista alatt lehetséges az emailek közös paramétereinek megadása, így a feladó megadása, a logo kiválasztása, illetve a közös lábléc szövege is módosítható. Utóbbiba természetesen célszerű megadni az áruház adatait, elérhetőségeket és egyéb szükséges adatokat.
MileShopTools
A Pagemaker.hu rendszerben létrehozott áruházak esetén több olyan kiegészítést is biztosítunk, melyek nem részei a wordpress rendszernek, de az idők folyamán felmerülő igényekhez igazodva fejlesztettük ki őket. 2021 -től a NAV felé már minden számlát be kell küldeni és a számlázáskor meg kell jelölni, hogy a vásárló természetes személy, vagy céges vásásrló volt -e? Ezen fül alatt bekapcsolhatjuk, hogy a vásárláskor a rendszer bekérje a vásárlótól, hogy ő milyen típusú vásárló, illetve cég esetén bekéri a cég adószámát, illetve ezen mező bekérését kötelezővé tehetjük. A számlázási követelmények miatt javasoljuk mindhárom opció bekapcsolását.
Integráció
Itt elsősorban külső felületekhez való kapcsolódáskor megadandó mezők kerülnek. Az alap áruház esetén nincs megadandó adat.
Haladó
A Haladó beállítások alatt az áruház rendszer olyan speciális működési beállításait találjuk, melyek módosítása már mélyebb ismereteket igényel.